The importance of search engine optimisation (SEO) for websites cannot be overstated. With over 68% of online experiences beginning with a search engine, it's no surprise that a well-optimised website drives organic traffic and increases your online visibility.
Mastering SEO is essential for businesses, bloggers and website owners to stay ahead of the competition. That’s why we’ve created this comprehensive guide to Webflow SEO. It covers everything about Webflow SEO - including SEO implementation techniques to elevate your website's ranking on popular search engines like Google.
So, let's dive into the Webflow SEO world and unlock your website's full potential.
What is Webflow SEO?
To better understand Webflow SEO, let's break it down into three main components: SEO, Webflow, and their combined application.
- SEO (Search Engine Optimization) is a set of strategies and practises to increase a website's visibility and ranking on search engine results pages (SERPs). Website owners can improve their organic reach and attract more targeted traffic by optimising keywords, content quality, site structure and backlinks.
- Webflow is a powerful, user-friendly web design and development platform that enables users to create visually stunning and responsive websites without writing a single line of code. It offers a seamless combination of design, development and content management tools, making it a popular choice for designers, developers and business owners. Check out this example of using Webflow to refresh and launch a new website for an e-money institution.
- Webflow SEO combines the best of both worlds, leveraging the capabilities of the Webflow platform to implement SEO best practices efficiently. With Webflow's intuitive visual interface, users can easily optimise their website's structure, meta tags, URL slugs, and other key SEO factors.
By harnessing the power of Webflow SEO, you can create an online presence that ranks higher on SERPs and effectively drives organic traffic to your website.
Is Webflow Good for SEO?
Webflow stands out among other website builders (both open source and SaaS) by prioritising clean code. This means that search engine robots can easily look through Webflow websites, understand what they're about, and accurately place them in search results based on their content.
Webflow offers essential tools for on-site website optimisation, such as:
- Built-in settings for adding meta titles, descriptions, image alt text and customisable permalink structures.
- Seamless integration with Google Search Console, Analytics and XML sitemap generation capabilities.
- A user-friendly editor for applying heading tags, contextual links and other rich text elements.
- Straightforward design tools to create efficient website navigation and improve the browsing experience.
- Ease of creating on-brand content such as blogs and landing pages which in turn can grow your search engine visibility.
Webflow provides all the necessary features and tools to optimise your website for search engines and enhance the user experience.
Webflow SEO Guide
Our Webflow SEO Guide is your comprehensive resource to navigate the world of SEO within the Webflow platform. This guide will empower you with the knowledge and tools to optimise your website for improved search engine rankings and organic traffic.
List of items to consider for Webflow SEO optimisation:
1 - Create Mobile-Friendly Web
Considering that more than 58% of all website traffic now comes from mobile devices, it’s crucial for businesses to cater to mobile users and ensure their websites offer a seamless browsing experience on all devices.
A mobile-friendly website built on Webflow adapts its layout and design to fit various screen sizes, including smartphones and tablets. This responsive design ensures that content is easy to read, navigation is smooth, and pages load fast, regardless of the device used.
Here’s an example of Optable. Take a look at it via your phone and your laptop to see how smoothly it adapts.

Creating a mobile-friendly web design in Webflow improves the user experience and enhances your website's SEO performance. With Google's mobile-first indexing approach, a well-optimised mobile website will rank higher on SERPs, driving more organic traffic and increasing your online visibility.
Webflow’s tools make it easy to build your website in a modular framework that is easily mobile-optimised. It makes it simple to automatically update your responsive versions of a page while giving you control over mobile-specific tweaks if you require them.
2 - Conduct keyword research and optimisation
By incorporating relevant keywords into your website's content, titles, headings and meta tags, you can improve your visibility in search engine results and attract more organic traffic.
Here's a step-by-step guide to conducting keyword research:
- Define niche and audience: understand your market and target audience to focus on relevant keywords.
- Brainstorm keyword ideas: list potential keywords related to your niche, products or services.
- Use keyword research tools: employ tools like Google Keyword Planner, Google trends, Ahrefs or SEMrush for keyword ideas and analysis.
- Analyse competition: examine competitors' websites and content to identify gaps and opportunities.
- Focus on long-tail keywords: target specific, low-competition keywords for higher search ranking and targeted traffic.
- Prioritise and organise keywords: sort keywords by average monthly search volume, competition and relevance; focus on high-priority terms.
- Implement keywords strategically: incorporate keywords naturally into content, URLs, meta titles and descriptions.
- Monitor and adjust: regularly track keyword performance and adjust your strategy as needed.
Use Webflow's built-in SEO tools to optimise keyword usage, boosting your website's visibility on SERPs.
3 - Put your most important pages up top
Prioritise and showcase the key pages of your website prominently in the navigation menu. This makes them easily accessible to both users and search engines.
For example, consider this website of a video streaming platform, Simplestream. Their most important pages include their homepage, products, client stories, and demo page. These pages showcase what the platform is about, their review, and provide an easy way for potential clients to get in touch.
To put these important pages up top, Simplestream would design its main navigation menu as follows:
- Home
- Why Simplestream
- Products
- App Platform
- Hbb TV
- Media Manager
- Channel Studio
- Live Events
- Smart TV and Console
- Client Stories
- Services
- Sectors
- Company
- Book a Demo
By organising the website this way, the platform improves the user experience and helps search engines better understand and index the site's content, ultimately enhancing its SEO performance.
4 - Proper subdomain usage
A proper subdomain usage example is when a company wants to create separate sections of its website for different purposes or audiences while maintaining a clear connection to the main domain. Subdomains allow for better organisation and branding without affecting the main website's SEO performance.
For instance, let's consider a hypothetical e-commerce company called "ShopAmazing." They operate a main website (www.shopamazing.com) showcasing their products and services. As the company expands, it launches a blog to share news, updates, and industry insights. Instead of creating a subfolder (e.g., www.shopamazing.com/blog), they use a subdomain, creating a distinct web address: blog.shopamazing.com.
Using a subdomain, ShopAmazing ensures that its blog is treated as a separate entity by search engines while maintaining the company's branding. This allows them to independently build and optimise the blog's SEO without affecting the main website's search engine performance.
Alternatively, they might decide that it is more powerful to have the SEO performance unified across one website property and therefore have the page as a subfolder (e.g., /blog).
The use of subdomains is particularly simple to create in the context of Webflow. It allows businesses to easily create subdomain pages that seamlessly align with the style and design of their main website. As a result, companies can maintain consistent branding and user experiences across all platforms.
5 - Optimise your URLs, meta titles, and descriptions
Optimising your URLs, meta titles, and descriptions is crucial for better search engine rankings and click-through rates. These elements help search engines understand your pages' content and influence how your website appears in organic search results.
Let's look at some examples of how to optimise these elements.
URLs
Keep your URLs short, descriptive, and relevant to the page content. Use hyphens to separate words, and avoid using unnecessary characters or numbers. A well-structured URL helps search engines and makes it easier for users to understand the page's content.
Example:
Poor URL: www.example.com/p=123&cat=seo
Optimised URL: www.example.com/seo-tips-for-beginners
Meta Titles
Meta titles are the clickable headlines that appear in search results. To avoid truncation, they should be descriptive, include your target keywords, and be under 60 characters. A well-crafted title tag can entice users to click on your page and improve your search engine ranking.
Example:
Poor Title tag: "SEO Tips | Example.com"
Optimised Title tag: "10 Essential SEO Tips for Beginners - Example.com"
Meta Descriptions
Meta descriptions briefly summarise your page content and appear below the meta title in search results. They should be compelling, include relevant keywords, and be between 50 and 160 characters in length. An engaging meta description can encourage users to click through to your site, increasing organic traffic.
Example:
Bad meta description: "Get SEO advice from our site."
Improved meta description: "Explore 10 crucial SEO strategies for beginners to improve your website's position in search results and bring more traffic. Begin enhancing your website now with our simple-to-follow guide!"
6 - Use 301 redirects
Using 301 redirects is essential for maintaining site performance when you need to change a page's URL or remove content from your website. A 301 redirect is a permanent redirect that automatically sends users and search engines from an old URL to a new one, ensuring a smooth transition and preserving your website's search engine rankings.
There are several reasons why you might need to use a 301 redirect:
- Updating a page's URL to be more descriptive or SEO-friendly
- Merging or consolidating similar content into a single page
- Deleting outdated content or pages that no longer serve a purpose
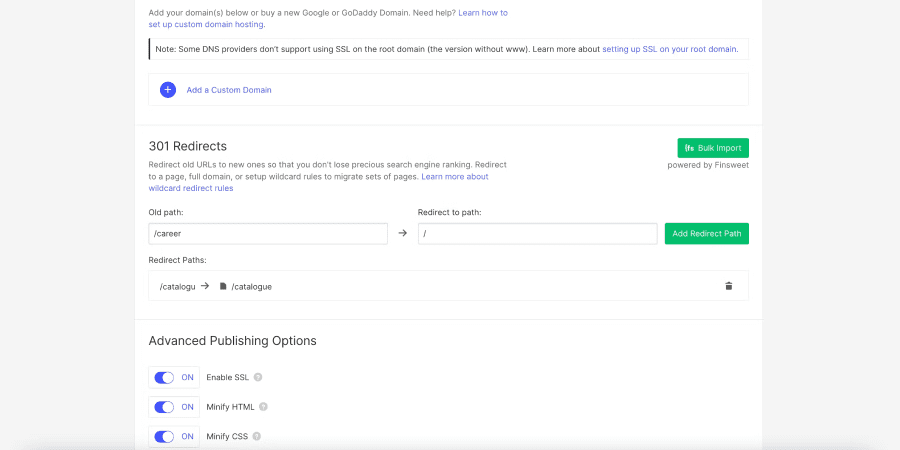
Implementing 301 redirects in Webflow is a simple process. To create a redirect, follow these instructions:
- Navigate to your project and access "Site Settings."
- Click on the "Publishing" tab, and locate the "301 Redirects" section.
- Input the old URL into the "Old Path" field (e.g., /old-url).
- Enter the new URL in the "Redirect to Path" field (e.g., /entirely/new-url/structure).
- Select "Add Redirect Path" to save the changes.
- Publish your site to apply the changes.

Always update your internal links and sitemap when implementing redirects to maintain a well-structured and optimised website.
7 - Canonicalisation for duplicate content
Duplicate content can negatively impact your search engine rankings, as search engines may struggle to determine which version of the content should be indexed and shown in search results. To address this issue, you can use canonical tags to indicate the preferred version of a page.
A canonical tag, also known as the "rel=canonical" tag, is an HTML element added to the head section of a web page. It tells search engines which version of a page is considered the original or "canonical" version and which duplicate pages should be regarded as mere copies. This helps consolidate the good SEO value of the content and ensures that the original page is ranked appropriately.
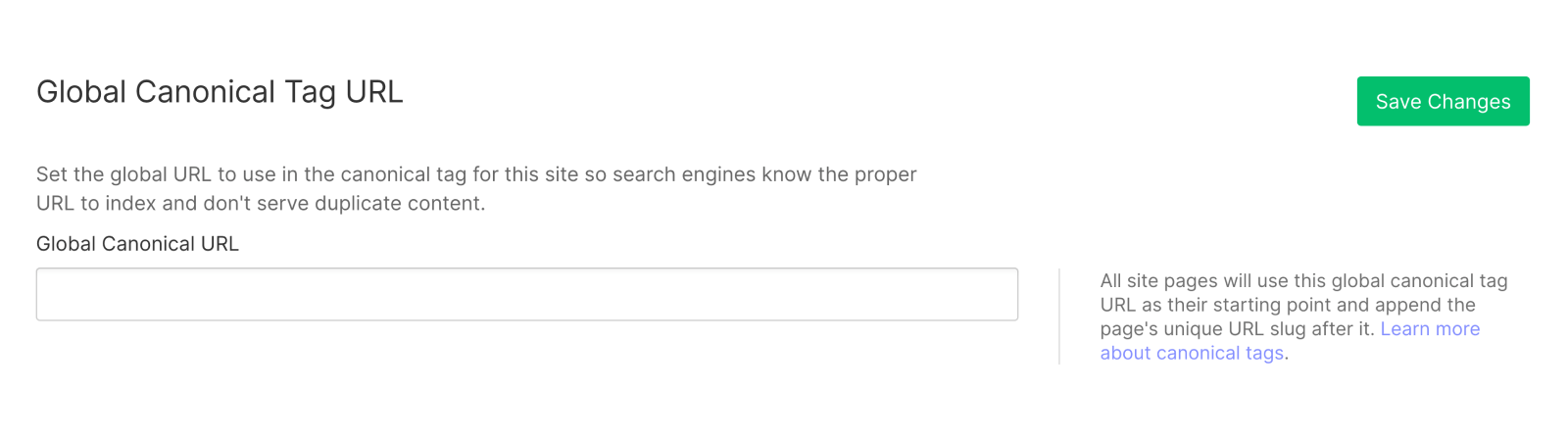
To set up a global canonical tag in Webflow, follow these steps:
- Log in to your Webflow Dashboard and locate the specific Webflow project you wish to work on.
- Select "Project Settings" and choose the "SEO" tab.
- Scroll down to the bottom of the page to find the "Global Canonical Tag" setting.

- Choose the preferred domain format for your canonical URLs. You can select the non-www or www version, depending on your preference.
- Save and publish your changes.
These steps will help you successfully set up a global canonical tag for your Webflow project. This ensures that all pages on your website consistently use the preferred domain format in their canonical URLs.
8 - Work that (auto-generated) sitemap
Using custom domain hosting with Webflow automatically creates a crucial SEO component for you: an XML sitemap.
An XML sitemap is great because it helps guide Google's crawlers through your website, making navigating and indexing your content easier.
Your sitemap serves several purposes, but its main function is to inform Google about pages that might not have strong internal connections or external links. It also offers metadata, such as when a page was last updated, how often it changes, and its significance compared to other URLs on your site.
Remember that priority doesn't directly impact rankings—Google ultimately decides which pages rank where—but it's useful for relative comparisons within your website.
The most important thing is having a sitemap; fortunately, Webflow takes care of that for you.
9 - Build a helpful 404 page
Creating a 404 page in Webflow is a breeze. Make a new page named "404" with a URL ending in /404 and design it as you wish.
But that's not all. A 404 page provides unique opportunities to reduce the frustration of landing on a non-existent page.
Users who encounter your 404 page might be slightly annoyed because they clicked a link expecting to learn or do something. While many websites use humour to alleviate the annoyance, it's better to keep it light or avoid it altogether.
Instead:
- Be clear that an error occurred - A large "404" in the centre of the screen is obvious to web-savvy users, but most people don't know what an error code is, let alone the specific "404" code.
- Provide an exit strategy - Offer various options like a search box (so users can find what they were looking for), links to top pages or sections of your site (to help them discover something related), or a link to your homepage (so they can regain their bearings).
- Enable feedback - If users are reaching your 404 page, there might be an issue you're unaware of. A simple call-to-action like "let us know" with an embedded email link or pre-filled tweet allows users to inform you of the problem.
By following these guidelines, you can create a helpful and user-friendly 404 page that minimises frustration and keeps visitors engaged on your website.
10 - Alt tag all the things
Alt tags are often overlooked, yet they are an incredibly valuable HTML element. They might be hidden in CMS interfaces, but they serve two important purposes:
- They make images more accessible for people with no or poor vision, as screen readers can read the alt tags.
- They offer another opportunity to incorporate keywords into your content.
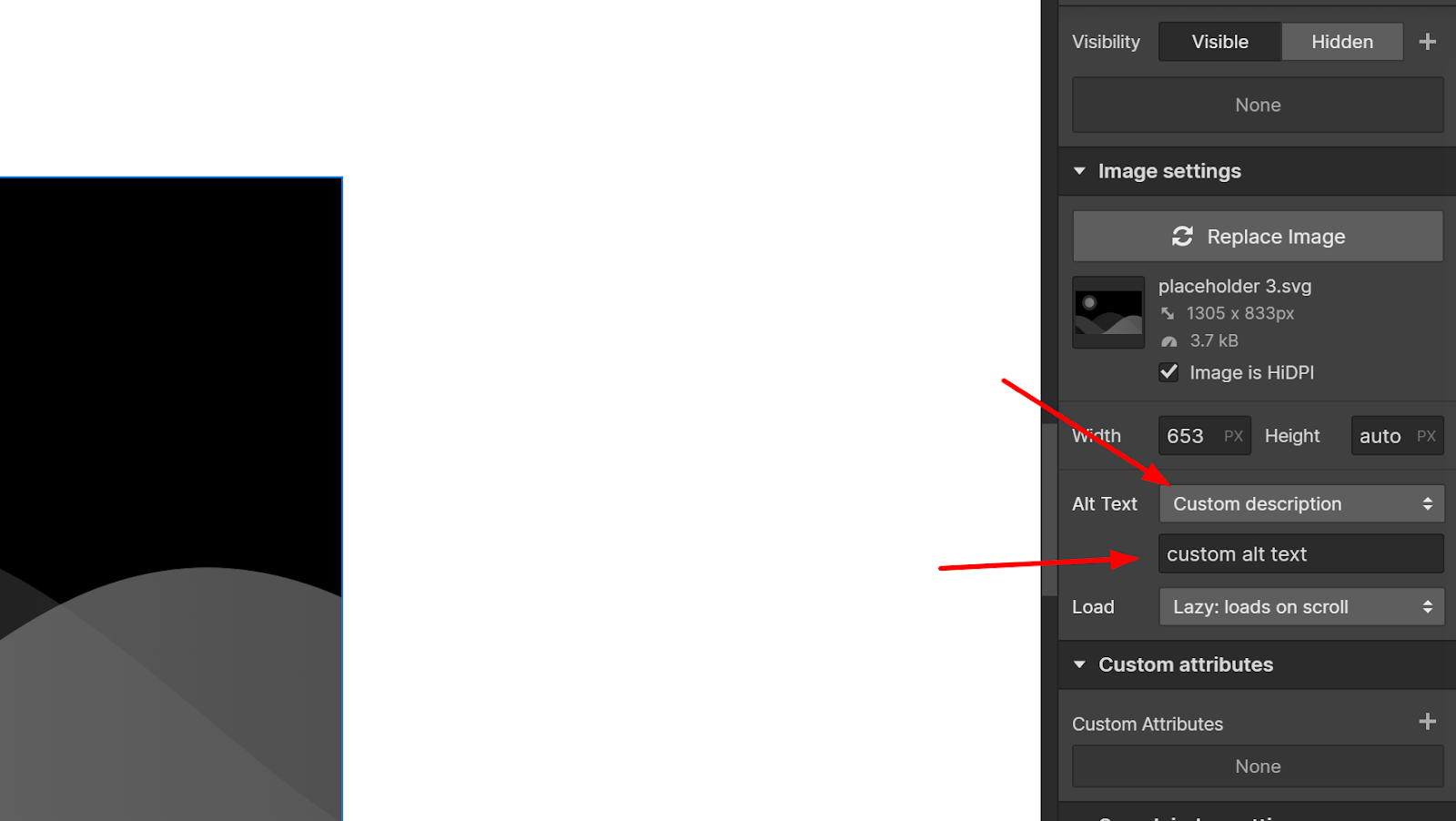
Here’s how you can add alt tags to your images in Webflow:
- Click on the image you want to add an alt tag for.
- Click on “Settings” in the right-hand panel.
- You’ll find the option to add “Alt text” under “Image settings”.
- Fill in the Alt text and click outside the panel to save the changes.

Add descriptive alt text to your images, ensuring they accurately portray the image content for those with vision impairments.
Incorporate keywords when relevant, but avoid "keyword stuffing." People used alt tags to list numerous keywords in the past, but Google now penalises such practices. Use keywords in a contextually relevant and non-spammy manner.
Doing so helps Google's text-search engine identify your page's topic and increases the chances of users discovering your site through image search. Adding well-crafted alt text enhances your site's accessibility and SEO performance.
11 - Optimise robots.txt
Webflow makes it easy to access your site's robots.txt file through the SEO tab in your site's settings. As the name suggests, the robots.txt file allows you to provide instructions to web crawlers, such as Google.

One key feature you might find useful is the ability to "disallow". It tells Google not to crawl a specific page or section of your website.
This can be particularly helpful if you're working on a page and don't want it to be discovered publicly. Additionally, Webflow's password protection feature, available in the Pro plan or higher, is another excellent way to keep unfinished or restricted pages hidden from public view.
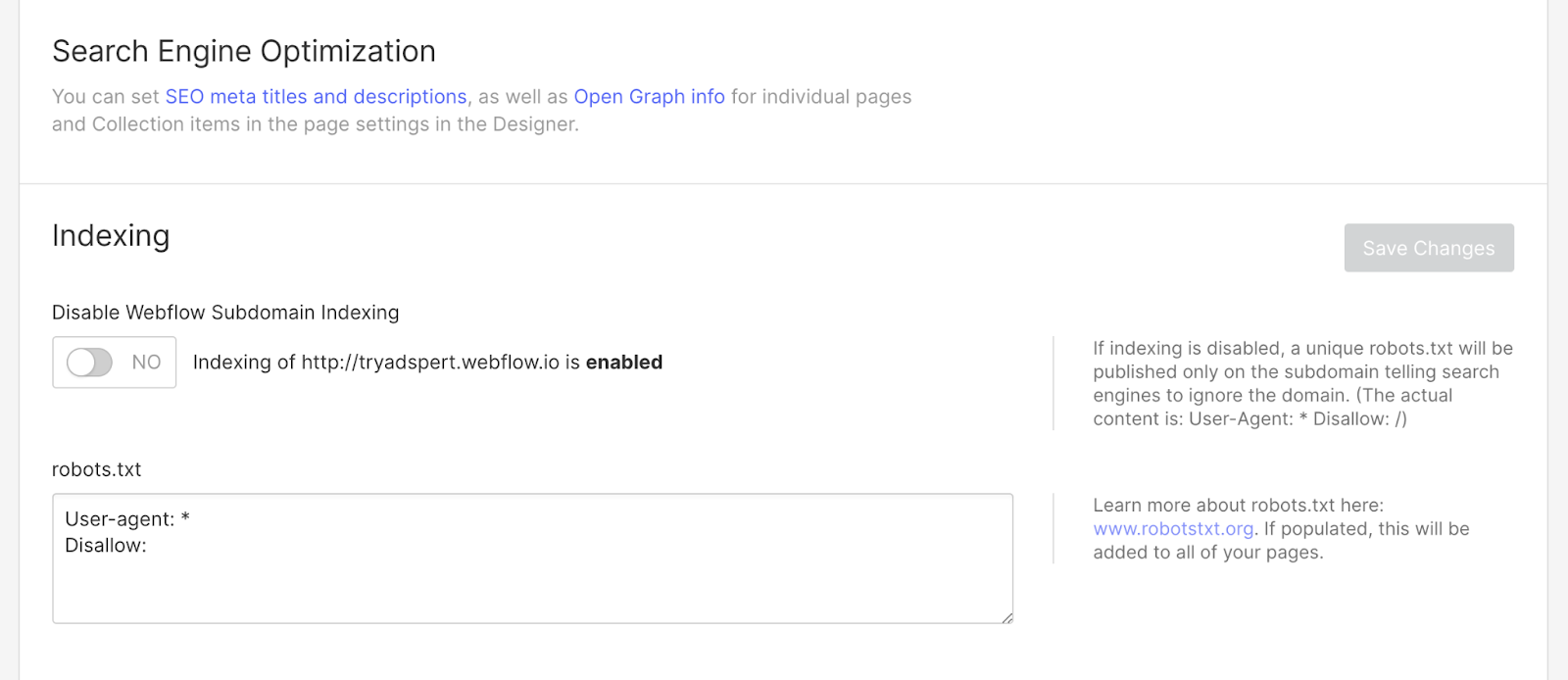
12 - Disable indexing of your Webflow.io subdomain
Webflow offers a convenient feature where you automatically receive a staging domain for each website you create: a subdomain version of your site on Webflow.io.
This staging domain is a duplicate of your website but on a different URL that you don't actively share. While this feature is fantastic for experimenting with new design patterns or testing out uncertain content, it can also be problematic. Having identical content on two different URLs is considered bad practice by Google.
Fortunately, you can quickly address this duplicate content issue with a single click. Simply toggle "disable subdomain indexing" in your Webflow settings, and you're all set. This way, you can enjoy the benefits of a staging domain without negatively impacting your site's SEO.
13 - Utilise Google Analytics
Utilising Google Analytics is crucial for understanding your website's performance and user behaviour and making data-driven decisions to improve your site's SEO and overall user experience.
By integrating Google Analytics with your Webflow site, you'll gain valuable insights into various metrics, such as:
- The number of visitors and pageviews
- Average session duration and bounce rate
- Traffic sources and channels
- User demographics and interests
- Behaviour flow and content engagement
These insights will help you identify areas for improvement, optimise your site for better search rankings, and enhance the overall user experience.
Final Thoughts
Optimising your Webflow site for SEO is essential to ensuring your website's success.
By following our comprehensive guide, you'll be well-equipped to boost your site's visibility, attract more organic traffic, and improve the user experience.
As you implement these strategies, remember that SEO is an ongoing process. Continually monitor your site's performance, make necessary adjustments, and stay up-to-date with SEO best practices to maintain a strong online presence.
One final tip: Don't forget the importance of creating high-quality, valuable content that resonates with your target audience. Engaging content is the foundation of successful SEO and will keep visitors coming back for more.
And if you’re still unsure about optimising your website for SEO, RCCO offers a full package for building, setting up and maintaining your Webflow website. Reach out today, and we’ll find the best solution for your business.

Keep learning

Human-Centred Design: 9 Examples To Justify Why It Matters




.webp)
.png)